
Me suele ocurrir con bastante frecuencia al programar que tengo dudas muy sencillas. ¿Cómo se inicializaba el evento de JQuery? ¿Cómo se recorría una colección en JavaScript? Siempre acabo realizando las mismas búsquedas en Google una y otra vez en busca de los mismos trozos de código (snippets). Os voy a enseñar un sencillo truco con Evernote que os puede ahorra mucho tiempo cuando estáis programando.
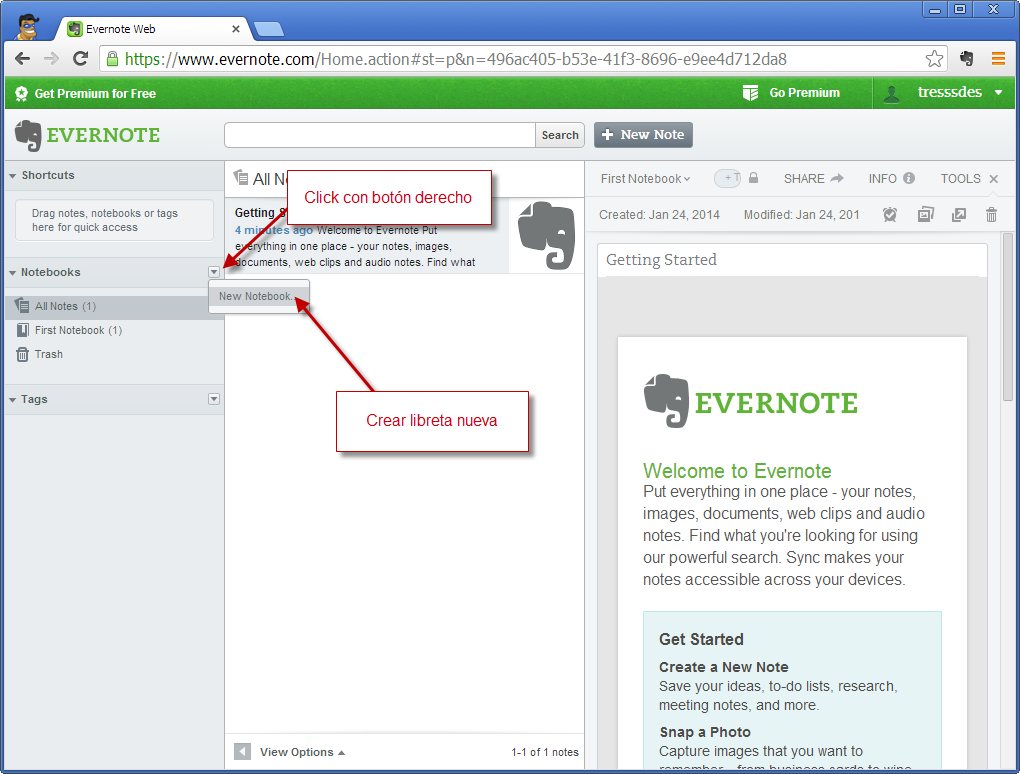
Lo primero que debemos hacer es crear una libreta de «chuletas» de programación (snippets) en Evernote. Aquí almacenaremos los fragmentos de código que nos vayan resultando útiles en notas de Evernote.
Atención: Esta entrada es antigua. El software actual puede que no mantenga esta funcionalidad

Truco número 1: Añadir snippets sin esfuerzo.
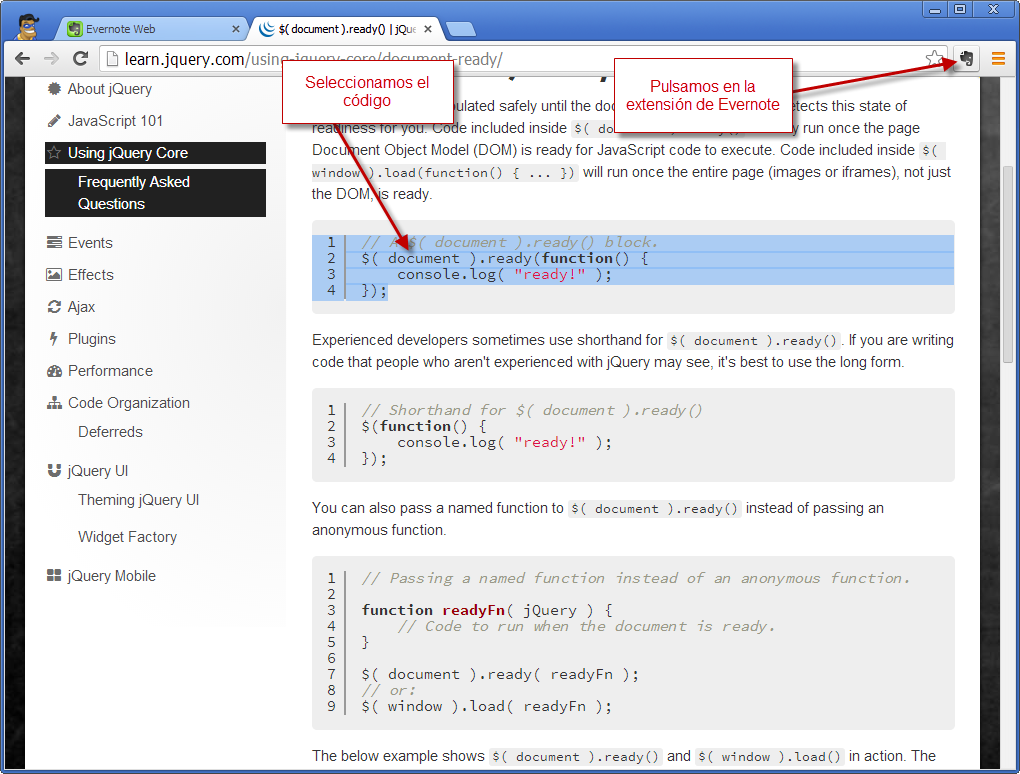
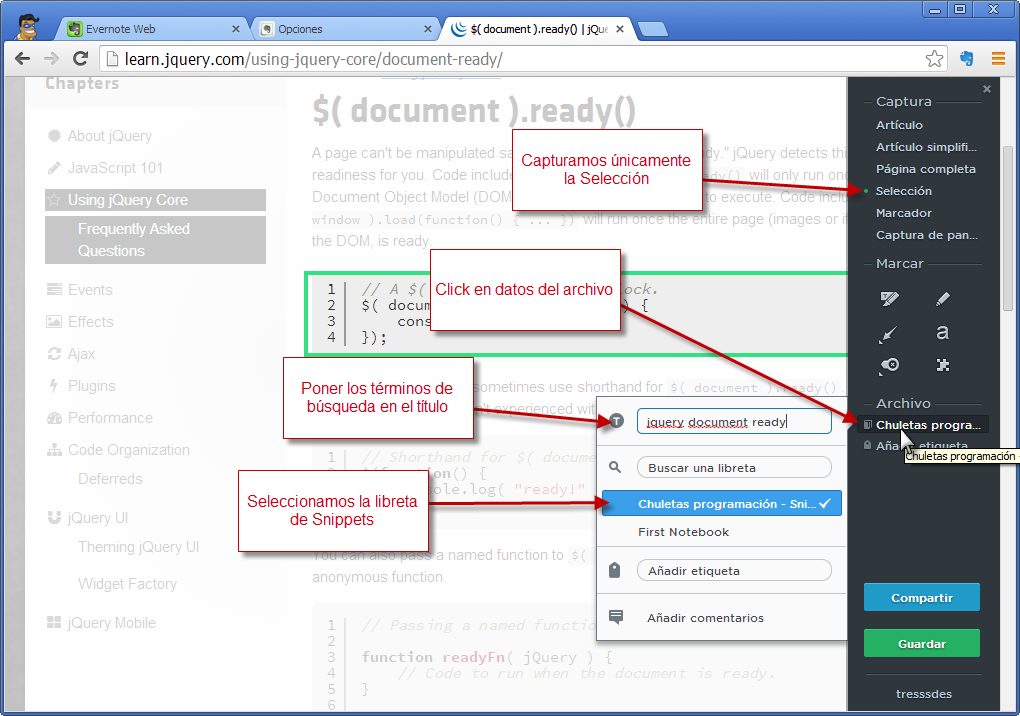
Para simplificar la tarea de añadirlos, vamos a instalarnos la extensión de Evernote para Chrome. La próxima vez que encontremos un fragmento de código que nos resulte útil, lo que debemos hacer es seleccionar el bloque de código y pulsar el botón de la extensión de Evernote. En el diálogo que aparece seleccionamos la libreta para guardarlo y le damos un título que incluya las palabras clave que usaríamos normalmente para buscarlo.


Si no tienes cuenta en Evernote, puedes usar este link para crear tu cuenta, que indica que has conocido Evernote por este artículo.
Ventaja número 1: Encontrar snippets sin esfuerzo.
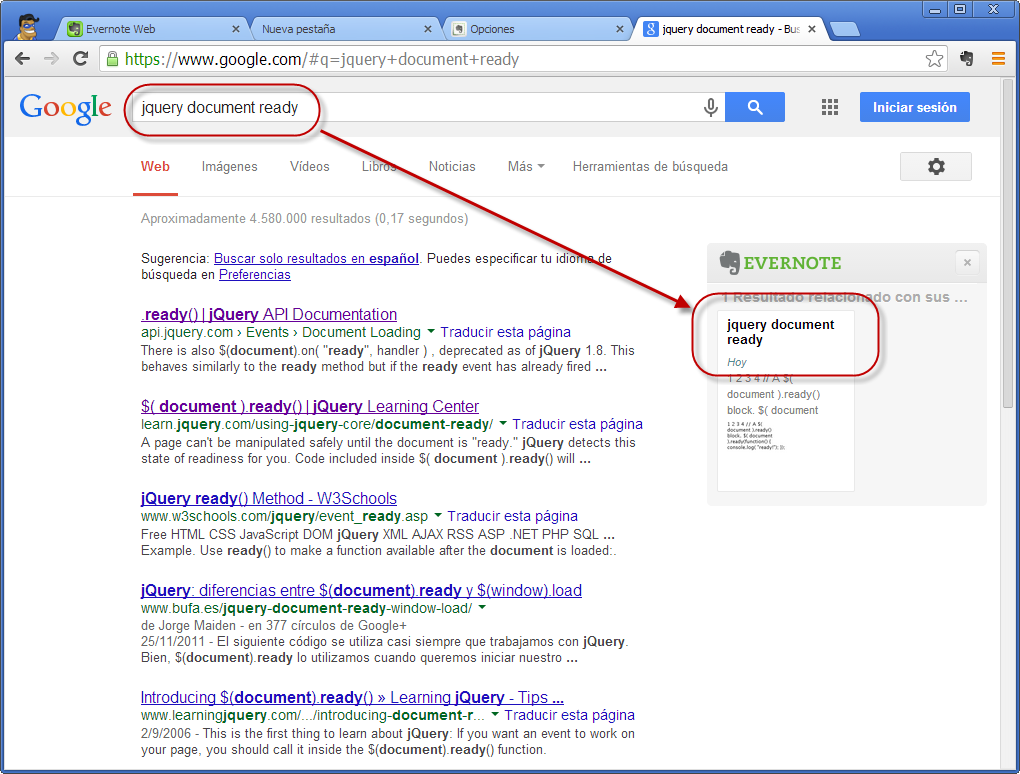
Ni siquiera tenemos que recordar si lo hemos guardado en Evernote o no. La próxima vez que vayamos a Google a buscar un ejemplo de código veremos al mismo tiempo los resultados del buscador y de Evernote.

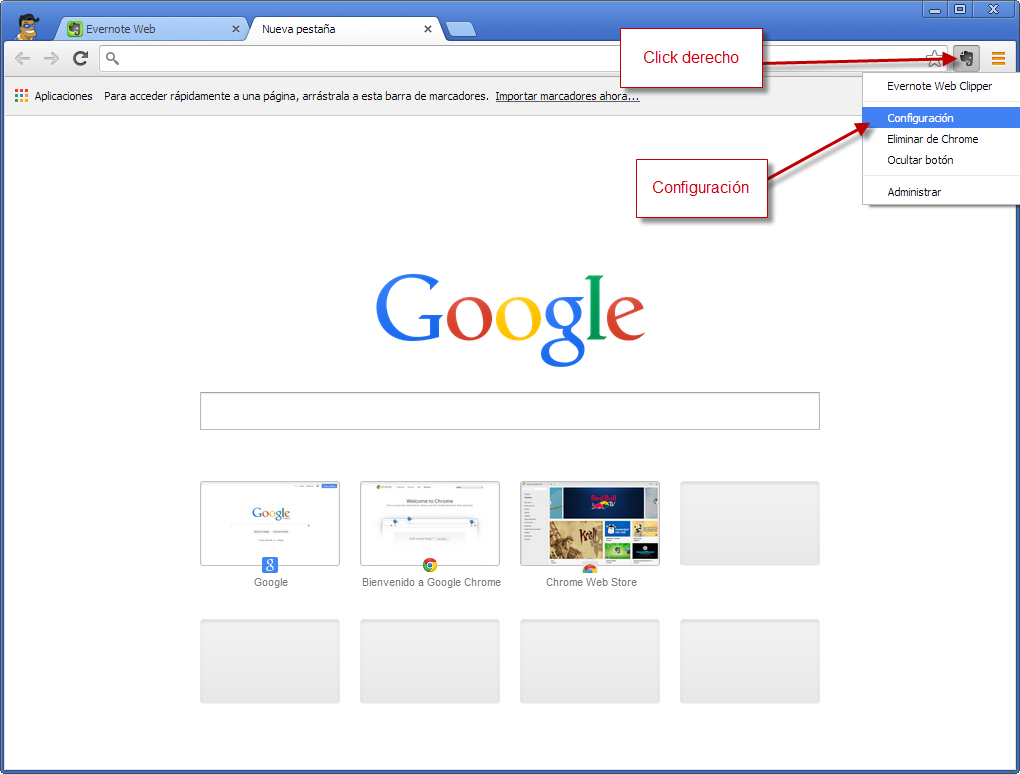
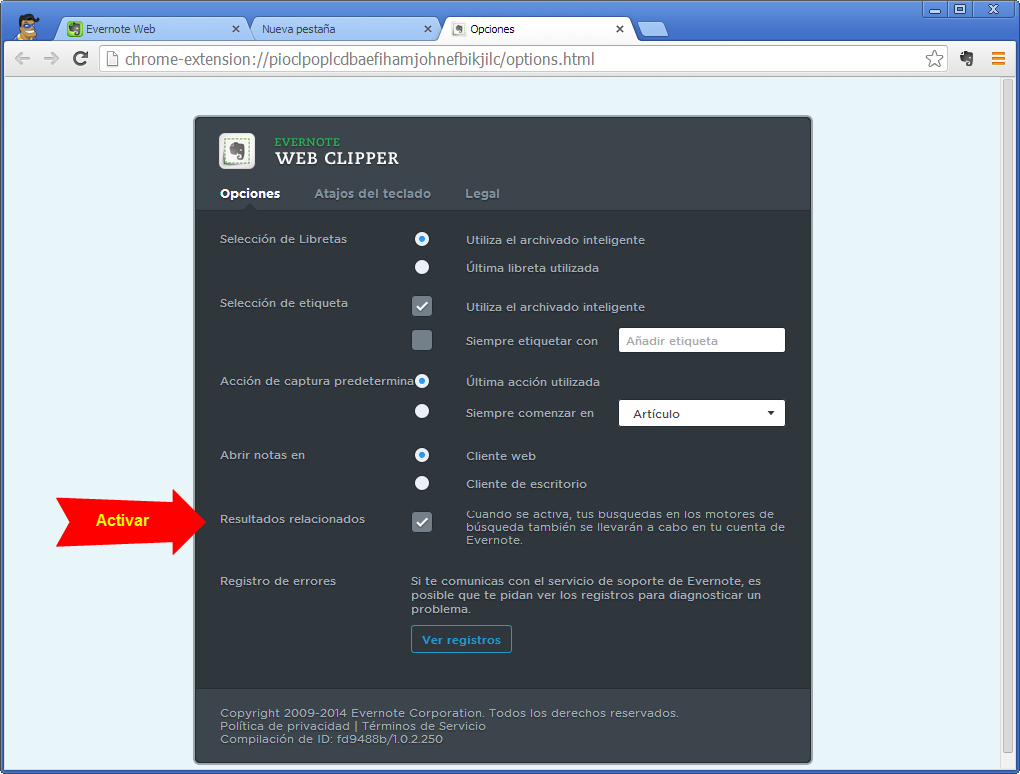
Eso sí, para que esto funcione tienes que configurar la extensión de Chrome tal y como se indica en las figuras.


Ventaja número 2: Trabajo en equipo
Las libretas de notas de Evernote se pueden compartir, con lo que podeis construirlo entre varios en el equipo y beneficiaros todos.
Espero que os resulte útil este truco para sacar más partido de Evernote.
¿Y vosotros usáis o habéis usado algún gestor de snippets similar a lo que hemos montado aquí con Evernote?
